22/4/2024 - 5/10/2024 ( Week 1 - Week 8 )
Ho Winnie / 0364866
Interactive Design / Bachelor's of Design Honors In Creative Media
Task 1 : Exercises
1. Lecture Summary
Week 1 :
Mr Shamsul gave us a lecture on importance of usability in designing, usability refers to how effective and efficiently a user can use a product, it is part of UX design as well.
There are a few key principles to usability which are
A) Consistency
It is a vital factor in website design in both visual elements and functionality. It makes sure everything is in line with each other and looks coherent. Some examples include consistent navigation bars, fonts , structure and typography.
Consistency helps users recognize patterns, if something goes out of space , it tends to bring around frustration.
Websites that has good consistency are like apple.com which has a consistent layout in terms of typography and style of each product information creates a cohesive look that allows users to easily scan through the products.
 |
| Fig 1.1 Apple Consistency |
B) Simplicity Interfaces need to be made simple for users to understand , incorporating minimalist styles into designs help users achieve their goals faster.
C) Visibility
Visibility depends on how easy it is to view an element, the easier it is , its more likely that users know how to use them. As vice versa, if an element is not easily visible, there is a higher chance users do not know how to use them.
D) Feedback
Feedback is the communication of the results of any interaction, without feedback we would not know if the element has succeeded or failed its job. Example of a feedback is when we hover over buttons and expect them to change color.
E) Error Prevention
It is the alert made to a user if they are doing anything wrong , the main reason is this principle of error is important as all humans make mistakes.
Week 1 Slides :
Week 2 :
Mr Shamsul gave as a practical this week which is to design a new prototype interface for a local restaurant that helps users to easily navigate the location, menu, booking and operation hours. Keep in mind that usability, simplicity, consistency , feedback , and error preventions are key principles to be considered when doing our interface.
He split us into groups and gave us papers to do paper prototype but I suggested to him that my team will use Figma under my guidance as figma is a strong prototyping software. Me and my team created the userflow so it is easier to understand how the users will navigate around the app
 |
| Fig 1.2 User Flow Journey Map |
Next, I went on to create screens for each user flow as shown below :
 |
| Fig 1.3 Screencapture of screens |
User-Testing in Class : We tested our prototypes with classmates from other groups and ours worked quite fine. I gave them specific tasks such as " How would you make a reservation in this app? " as the main person conducting the user testing
 |
| Fig 1.4 User Testing in Class |
This week, Mr Shamsul lectured us about what is website structure. Good website structure leads to good SEO so it is vital for designers to be familiar with the main elements of website structures.
The main elements are the header which helps provides users with the main navigation and important information. Secondly is the body which contains the main contents but it needs to be organized properly to ensure readability. Thirdly is the footer where it is the closure of webpage and more navigation options like social media links.
Week 3 Slides :
Week 4 :
This week, Mr Shamsul lectured us on what is Web Standards which covers the timeline of web evolution and how the softwares/hardwares of website works. We briefly went through the structure of a webpage because we already touched on it last week. The main part we learnt today was the universal web language HTML.
We learnt the basics of HTML like how to create headings, paragraphs , bold texts , italic texts , ordered and unordered lists , and how to put in images. We applied the knowledge in a mini in class practical where Mr Shamsul instructed us to code in a text editor, rename as html file and upload onto netlify. We mainly did self introduction of ourselves and pictures need to be added as well.
 |
| Fig 1.5 Screenshot of my HTML Code |
 |
| Fig 1.6 Screen capture of my self introduction done using HTML |
I uploaded my file onto Netlify and published it , you can view it here
Week 4 Lecture Slides :
2. Exercise 1 - Web Analysis
For our first exercise we need to choose TWO (2) websites from
the link given. Review the website that you've selected carefully,
taking note of its design, layout, content, and
functionality. Identify the strengths and weaknesses of the website,
and consider how they impact the user experience.
Write a brief report summarizing your findings and recommendations.
What To Have in The Analysis:
Consider the purpose and goals of the website, and evaluate whether they
are effectively communicated to the user.
Evaluate the visual design and layout of the website, including its use
of color, typography, and imagery. Consider the functionality and
usability of the website, including its navigation, forms, and interactive
elements. Evaluate the quality and relevance of the website's content,
including its accuracy, clarity, and organization. Consider the website's
performance, including its load times, responsiveness, and compatibility
with different devices and browsers.
1) Purpose and Goals :
 |
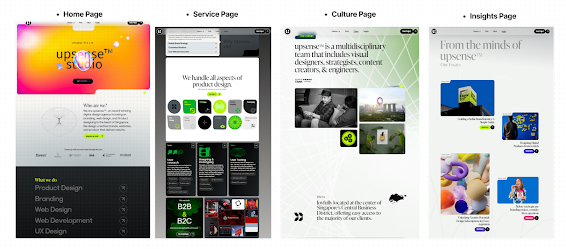
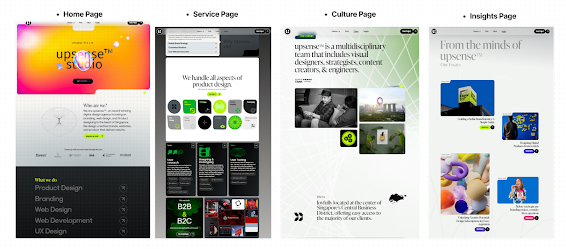
Fig 2.1 Screen capture of homepage
|
Upsense is a highly interactive modern web platform that promotes their business services which is mainly based on branding, web designs , product designs and strategic designs that focuses on helping business growth
It shows different past examples of products they did before for clients and showcases testimonials by them too, serving as a factor to building credibility in their works. They hope to attract future potential customers by providing FAQs and starting plans for them in the website as well.
Overall, it serves its primary purpose which is to convert visitors to clients by showing their works and results-driven approach.
2) Visual Design and Layout :
Colors :
 |
| Fig 2.1 Upsense Color Palettes |
Upsense makes use of primarily neutral tones such as black, white and grey for the background which gives a new modern look. This clean minimalist style is complemented by mixing in vibrant colors like neon green and yellow to specially highlight CTA buttons and important details to let them stand out. This high contrast makes it simpler for visitors to identify the vital elements in this website.
This can aid in guiding the viewer’s eyes smoothly through the website , enhancing both the visual and usability of this website.
 |
| Fig 2.3 Contrasting Colors Used |
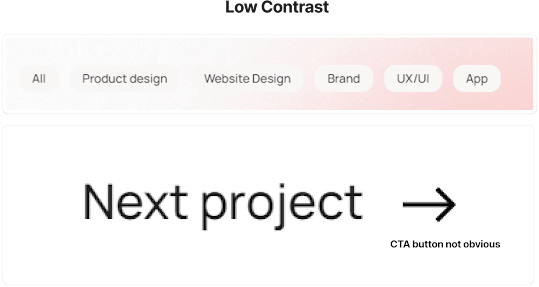
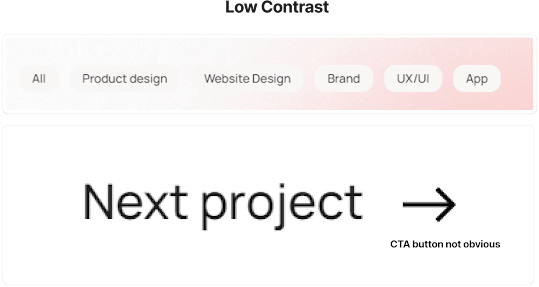
However, the contrast between the titles on the navigation top bar and texts with the background is not sufficient. The color of the text blend in easily with the background which makes it eye-straining to read the details, hence affecting the overall user experience. It is recommended to use a higher contrast color for the texts and make the options on the top navigation bar into buttons so it is easier to identify.
 |
| Fig 2.4 Unclear texts due to low contrast |
I noticed that some CTA buttons have inconsistent colors especially on the "Insights" page as normally the buttons are neon green in color on other pages but on this page there is other colors like blue. It is best to keep the CTA buttons consistent as too many different colors will confuse users and disrupt visual hierarchy
 |
| Fig 2.5 Inconsistent CTA Button Colors |
Typography :  |
| Fig 2.6 Varying Typography |
The use of typography on Upsense is one of the key factors in creating a modern and professional look. The site uses a mix of varying font types (both serif and sans serif) and sizes to create dynamic visual hierarchy. "Creative Design Studio" is being bolded to create a strong impact and the serifs used complements the bold san serifs which showcased the contemporary style of the studio.
Varying font weights are used to create visual hierarchy such as bolding and making the font size bigger for titles. This helps users to differentiate the important details and ensuring a good visual flow throughout the website.
 |
| Fig 2.7 Different font type used |
Imagery :
 |
| Fig 2.8 HD image used |
Upsense's imagery is perfectly in lined with their purpose of offering branding and design services to clients. High quality pictures are placed under their past projects for different clients and it strategically showcased the before and after outlook of their work.
The images include design process and showcased their abilities as a design studio, these images all looks very professional and clean which is vital for a design studio.
This offers the visitors with a wide array of images that showcases creativity and innovation. It not only serves as the key point but also improves the whole visual appearance of the website
Layout :
 |
| Fig 2.9 Layout in Upsense |
The layout of Upsense is grid based which results in organized containers and sections of the contents. This design shows clear presentations of the websites via engaging thumbnails and images that draws the user’s attention.
The sections are divided clearly, ensuring a smooth navigation and flow throughout the website. However, I noticed that there were some inconsistencies to the use of white spaces in some pages.
 |
| Fig 3.0 Excess White Space |
There is excessive white space used on the process page and this will decrease the impact of the message as the table below is just floating on the website without an anchor. This can result in unnecessary scrolling which decreases user experience.
3) Functionality and Usability
Navigation :
Upsense placed the primary navigation at the top that is sticky when being scrolled, this makes it easy for users to find. They also provide clear search engines that allows users to filter the categories they want to find.
 |
| Fig 3.1 Tags used as filter |
The use of tags aids in navigation as they act as a filter to allow users to search for specific services they want to find. This will help to enhance their search experience as they do not need to search through unrelated topics.
 |
| Fig 3.2 CTA Buttons of the same use |
However, on the home page there is 2 CTA buttons of the same usage which navigates to the " Book a Free Strategy Call " page. Putting them close to one another will decrease the effectiveness of the button and confuse the users on whether the buttons perform the same functions. It is advised to put just 1 clear button to communicate effectively to users.
The overall goal of these navigation is to improve the user experience and making it seamless for users to navigate between different sections of the website.
Forms :
 |
| Fig 3.3 Missing information and details in forms |
Upsense has one form which allows users to start a project with them but when i click onto it, I noticed many insufficient elements inside. First of all, the details to book timings are unavailable and there are many missing instructions to guide the users. There is no spacing used between the title and the paragraph which makes the form look very cluttered.
This can hinder the user in completing the form and lead to frustration which lowers user experience.
Interactive Elements :
Upsense has multiple good interactive elements that make the website stand out from many different other websites. When we first reach the homepage, there is a line that follows our cursor which I find quite interesting.
Fig 3.4 Upsense Cursor Interactive Element
Moving on next, to view their projects , unlike normal websites which provides just a button, Upsense made it very interactive in which a circle will pop up for users to click once we hover over it.
Fig 3.5 Button popup interactive element
Under their "What We Do" section, when I hover over their services, the words appear to be brighter and a square shaped icon popped up next to it. I personally find it very cool that they manage to put in an effect like that. It really showcases their capabilities in design and their uniqueness as a design studio.
Fig 3.6 Words Hover Effect
All these elements work hand in hand to engage users, provide navigation and add visual feedbacks, providing interaction with the information in the website.
4) Content Quality & Relevance
 |
| Fig 3.7 Content pages on Upsense |
Upsense is primarily focused on showcasing exemplary works from their own studio which aims to attract users to become future potential clients. The content is well organized to tailor to their specific services like branding, web design etc.
The content is being well organized into categories like our services , our culture , insights which allows easy navigation.
 |
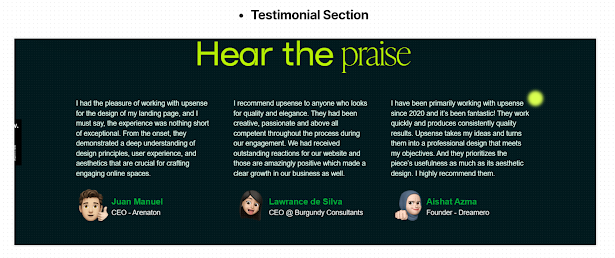
| Fig 3.8 Good Testimonials |
Content accuracy is achieved by the detailed critique and testimonial by their past clients which adds to the credibility and illustrates their rich experience in this field.
 |
| Fig 3.9 Good content layout for projects |
Clarity is achieved by having concise and fixed descriptions of the work and roles for past clients .
5) Performance
Load Time :
To test the performance and load times of Upsense , I ran a test via Pagespeed Insights.
According to the results, the transitions mostly can be improved as due to its highly interactive nature. it does gets
slow when I tried to move from one page to the another.
 |
| Fig 4.0 Load time for Upsense |
The time to first byte ( to identify how slow a web server could respond to requests ) could be improved as it delays a while when users try to responsively change the screens .
Responsiveness and Compatibility :
 |
| Fig 4.1 Excess white space on computer and insufficient space on phone |
Upsense works well in all 3 views ( Mobile, tablet and Computer ) , this ensures consistency in the website design.
However, I realized that it is not as optimized for mobile view compared to the rest as quite some interactive elements are missing. There is insufficient space from box to box as shown in the picture on the mobile view, which can make it difficult for users to read the information due to the lack of white space.
Conclusion :
There are notable strengths and weakness to Upsense in relate to User Experience , I will summarize them in point form as show below
Strengths :
1) Navigation - Fixed top navigation bar will give users a smooth journey as it is simple for them to find different sections , as well as the search engine bar.
2) User Friendly Interactive Elements - The dynamic interactive effects gives users an engaging experience which is a big plus point in terms of UX
3) Imagery and Layout - Website uses a grid layout which is a good choice in UX as it is pleasing to look at the organized sections. High resolution images are used to capture the attention of users.
4) Quality Content - With a detailed information and process of each project coupled with amazing testimonials from past clients, Upsense gives a sense of credibility and responsibility as a design studio which highly boost UX.
Weakness :
1) Not as optimized mobile features - Many missing interactive elements and a lack of use of white space can greatly decrease the experience of users as it is harder to read and not as interactive as computer version.
2) Form issues - There is a lack of information under the "Start a Project" form which allows potential clients to contact them. The layout of the form is bad as well as there is no spacing between the title and paragraph, causing a lack of visual hierarchy.
3) Inconsistent colors and placements on CTA Buttons- Varying colors are being used for CTA buttons and some parts of the website, 2 CTA elements of the same purpose are being put side by side which decrease the impact and might even confuse the users . Consistency is vital in allowing users to identify action items and navigate easily
B) Website 2 : Arielbernica - Website Analysis ( Link Here )
1) Purpose and Goals :
 |
| Fig 4.2 Homepage screenshot of Arielbernica |
Arielbernica is an online website portfolio that mainly showcases Ariel's portfolio as a digital designer. The main purpose is to highlight the many success cases of her design experience and high capabilities. This portfolio shows her skillsets, past projects , her design philosophy and the services she offer.
The goal is to attract future potential clients to contact her on any projects and also to establish a brand for herself.
Overall, this site can aid in facilitating her in building more professional connections as well as putting forward her own unique value in the design industry.
2) Visual Design and Layout
Colors :
 |
| Fig 4.3 Color Palette of Arielbernica |
Arielbernica mainly uses a pink tone pastel theme that appears to be minimalistic and gentle at the same time. Pink is a delicate shade that represents compassion, nurturing and approachability. The background is mainly white as well that complements the pink shades, which can make the text stand out.
 |
| Fig 4.4 Low contrast of buttons |
However, due to the nature of pink and white being both soft and complementary colors, it makes it difficult for some elements to stand out. For example, the top navigation bar is white against a pink pastel gradient background which is tough to see.
Important details like CTA buttons needs to be easy for users to identify , hence the colors used for them needs to have higher contrast.
Typography :
 |
| Fig 4.5 Sans serif font |
Arielbernica uses sans-serif font for the website design which has high readability in nature, make it a plus point for user experience. However, I feel that better usage of white space can be used to enhance visual hierarchy to make it easier to read. In the image above, the texts are all clumped into one paragraph, more important words like "product design" . "UX/UI" and brand design can stand out more, either by using different font weights, colors or white space.
 |
| Fig 4.6 Different font weight creating visual hierarchy |
For example, in the section , she made good use of font size and white space to highlight the important details of the text. This creates a higher impact compared to putting all texts of the same size and font weight together.
 |
| Fig 4.7 Bold texts being used to highlight text |
She made use of bold texts to highlight important details of a paragraph which is a good practice. However, the visual hierarchy can be improved here in having bigger contrast in the title and the paragraph text. The font size of the title is not far from the paragraph text, which did not differentiate the title and the paragraph.
Imagery :
 |
| Fig 4.8 Process images being used |
Arielbernica make use of high quality imagery that is relevant to her skillsets and showcased her design thinking. She placed images for each design step that showcases her thinking as a skilled designer. Other than placing images for her thinking process, she used final product images and before-after images to attract future clients, as well as to build her own brand identity.
 |
| Fig 4.9 High Fidelity Designs Images |
Layout :
 |
| Fig 5.0 Arielbernica's layout |
Arielbernica's website is mainly made up of two columns which clearly shows different sections. It has a clean layout that has a logical structure, especially in the project section page that tells a story step by step regarding her design process.
 |
| Fig 5.1 Different alignments used |
However, there appears to be minor inconsistency in the alignment and layout of some paragraphs. There are some texts that are aligned left and some are aligned center , if the layout between sections is inconsistent without clear reasons, it can confuse users and make the content look disorganized.
3) Functionality and Usability
Navigation :
 |
| Fig 5.2 Navigation elements used in website |
Arielbernica uses a few good navigation components that are effective in aiding website navigation. The top navigation shows the main CTA tags like "Home" , "Work" , "About Me" that allows users to easily find these sections.
The bottom footer organizes social media links of Ariel which allows users to easily click into her materials, this reduces cluttering on the main page.
Tags are used as a filter to allow users to find specific services they are interested in, without scrolling through everything. However, as mentioned above, CTA buttons need higher contrast to highlight them as low contrast can cause users to missed out the importance level of that button and in turn , decreases user experience.
Forms :
 |
| Fig 5.3 Contact form |
There appears to be only one form in this website which is when I click on the "Hire Me" CTA button. It brings me to this page which is a link to her e-mail, I assume its for users to send her an email if they want to collaborate with her.
Although it is very simple, I feel that more details should be provided to the users if she wish for them to reach out to her. For example, including certain templates for users to follow, in this way , users would not be confused on how to approach her.
Interactive Elements :
Arielbernica has a decent amount of interactive elements that enhances the overall outlook and user experience of users , when I first reach the homepage , the background changes gradually to pink pastel according to where my cursor goes , her icon on the left is interactive as well
Fig 5.4 Color palette changing with cursor
Under the project section, when I hover over the images, I realised that the icons inside the image slightly moves up and down, including have a new CTA button on the top right as well
Fig 5.5 Element moving up and down when cursor touches
When I click inside the project, the interaction becomes even higher as I am able to scroll her prototype and look at the details inside which I find very useful if I am a potential customer
Fig 5.6 Interactive scrolling of pages
The most interesting element i find is under the "Capabilities" section as I am able to drag and pull each individual boxes. I rarely find such interactive elements in most portfolios I visited
Fig 5.7 Moving interactive buttons
All these highly interactive elements used in her portfolio showcased her skills as an experience designer as well because it is highly engaging and these elements help her standout from other designers.
4) Content Quality & Relevance
Fig 5.8 Content of Arielbernica
Arielbernica is well organized into pages that is highly relevant in showcasing her skills as a professional designer. The portfolio highlights all her projects, including brand design , product design , website design which shows her wide array of flexibility in design.
The case studies shows her insights and work process which is vital for future clients to understand her working style better.
Additionally, she placed her own articles which offers more in depth into how she thinks about design, this can aid clients to better understand her.
Fig 6.0 FAQ Section Being Provided
Clarity is clear as well because Ariel specially included a FAQ section on commonly asked questions which improves UX by anticipating commonly asked questions which help to save time and effort of users.
5) Performance
Load Times :
To test the performance and speed, I ran a test via page speed insights as well and the performance level is considered above average but the first content to load on a page takes slightly longer timing.
 |
| Fig 6.1 Performance Level Indicator |
Responsiveness and Compatibility :
 |
| Fig 6.2 Responsiveness Level |
Arielbernica only works better on computer view mostly as the mobile and tablet view is not that optimised. It has many not required white space that needs the users to scroll down more.
This can decrease the overall experience of the user as they need to spend more time going through unneccessary elements. It is important to ensure that the website needs to be fully responsive.
There are notable strengths and weakness to Arielbernica Portfolio in relate to User Experience , I will summarize them in point form as show below
Strengths :
1) Navigation - Fixed top navigation bar will give users a smooth journey as it is simple for them to find different sections , as well as including tags that divides accordingly into the different work she does.
2) User Friendly Interactive Elements - The unique elements used in the website help her stand out as a an experienced designer.
3) Imagery and Layout - Website uses a grid layout which is a good choice in UX as it is pleasing to look at the organized sections. High resolution images are used to capture the attention of users.
4) Quality Content - With FAQ being added to anticipate potential questions, it gives clients a good user experience knowing she is well prepared. I felt that the article section is vital too in letting people understand her work style.
Weakness :
1) Not as optimized mobile and tablet features - There is huge white spaces that needs scrolling in the mobile and tablet which decrease the experience of users.
2) Unclear way of contact - There is a lack of information on how exactly she prefers clients to reach her, although an email is being placed there, she did not specify to email her and what kind of content does she need or expect from future clients.
3) Low contrast on CTA Buttons - The buttons blend in together with the background which defeats the impact of the CTA button. Users might miss out on the importance of that and end up not being able to quickly locate the button on first look which may lead to confusion.
3. Exercise 2 - Replication of Website
Our task is to replicate TWO (2) existing main pages of the websites given in the link below to gain a better understanding of their structure. Choose any two from the link given. Follow the dimensions of the existing website from the width and height. This exercise will help you develop your design skills using software such as Photoshop or Adobe Illustrator, and gain insights into web design best practices. You can use any image from stock image or free stock icon. The image that you will be using does not have to be an exact image from the original website. You may replace it with a similar image. Focus on the layout, type style, and color style. To find similar typefaces/fonts, you can download fonts from Google Fonts. You may need to screengrab the website and can begin to replicate the page.
A) Website #1 - Morgan Stanley
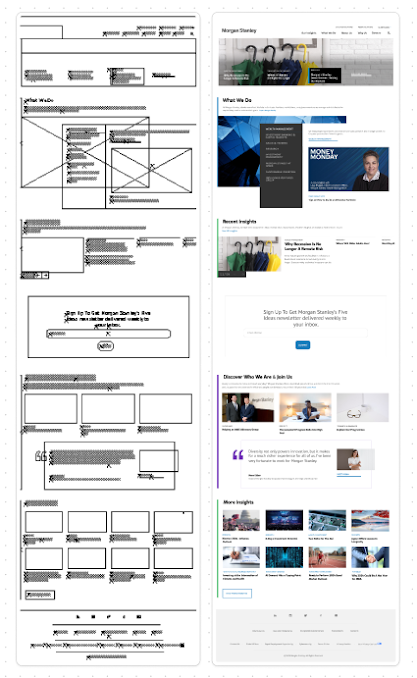
I choose this website because overall, it looks very clean and structured although it is longer than the other two websites given. First, I took a screengrab of the website and placed it into illustrator.
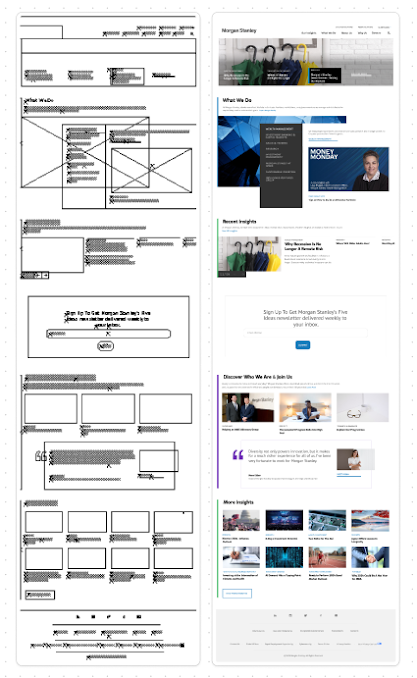
 |
| Fig 6.3 " Morgan Stanly" Website full screengrab |
Secondly, I split the website into three sections which is the head , body and footer. I started off with doing the head and the navigation first by inspecting what fonts are being used in the design. After inspecting, I figured that Karla Regular and Karla Bold are mainly the fonts used in the navigation bars.
 |
| Fig 6.4 Font inspection for header |
I added guidelines to ensure that the positionings are in the right place when designing
 |
| Fig 6.5 Original vs Replication of Header |
Second, I moved on to the body part where i felt that most images can be obtained from the original website itself. However, I discovered that they used a new font here after inspecting what the title font is.
 |
| Fig 6.6 Ms_Gloriola font used as titles |
I added guidelines as well here to ensure all elements are placed rightly.
 |
| Fig 6.7 Replication vs Original of Body |
For the footer part, there were many icons so I found the original icon pictures online and used image trace and applied color change to it to match the original icon in the website.
 |
| Fig 6.8 Image Trace Icons |
 |
| Fig 6.9 Replication vs Original of footer |
Overall Outlook of the Website :
 |
| Fig 7.0 Outline and Full Replication of Website |
Overall Comparison of the Website : Left (Replicate), Right (Original)
 |
| Fig 7.1 Website Comparison |
B) Website #2 - Ocean Index
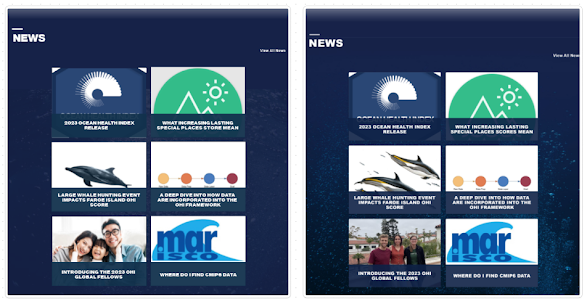
I chose this website mainly because of the color schemes used inside because I quite like the gradients used here. Similar to the first website, I took a full screengrab of the homepage and imported it into Illustrator.
 |
| Fig 7.2 Full Screengrab of Ocean Index |
 |
Fig 7.3 Tuning of colors for the webpage
|
Upon inspecting the website, I conclude that the main fonts used are Helvetica, Montserrat and Arial. The navigations are Montserrat , the titles being Helvetica and the sub titles being Arial.
 |
| Fig 7.4 Main Website fonts |
Header comparison : Left (Replicate) , Right (Original)
 |
| Fig 7.5 Header comparison |
Body comparison : Left (Replicate) , Right (Original)
 |
| Fig 7.6 Body comparison |
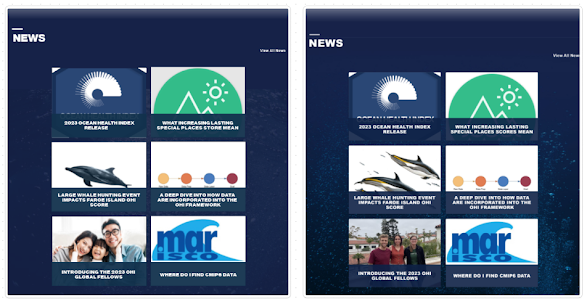
Footer comparison : Top (Replicate) , Bottom (Original)
 |
| Fig 7.7 Footer comparison |
Overall Website Structure and Outline :
 |
| Fig 7.8 Website Structure |
 |
| Fig 7.9 Comparison of Websites |
4. Exercise 3 - CSS Layout
In this exercise, we are tasked to create a recipe card using the recipes provided in this cookbook link provided by Mr Shamsul.
The goal is to design a basic webpage that displays a recipe's ingredients and instructions in a visually appealing format.
Criteria :
1.Create an HTML file named "index.html."
2.Create a section that displays the following information:
3.Recipe title
4.Include necessary images for the page
5.List of ingredients
6.Step-by-step cooking instructions
7.Create an external CSS file named "style.css."
8.Apply CSS rules to style your recipe card.
9.Use CSS selectors such as element selectors (e.g., body, h1, ul), class selectors (e.g., .recipe-title, .ingredient-list), and ID selectors (e.g., #instructions) to style different parts of the card.
10.Use your creativity to make the page look appealing and interesting
I checked out the cookbook and there are many recipes we can choose from, as someone who is fond of baking and Christmas season , the gingerbread man cookies immediately caught my attention.
 |
| Fig 8.0 Gingerbread Cookies Recipes , Week 7 (6/3/2024) |
I created a document to extract the necessary details needed in my recipe card which is the ingredients and step by step cooking instructions. I included an extra form section below as well for users to subscribe for daily recipes.
Designing Layout In Figma & Deciding How To Code :
Before starting on the coding process in Dreamweaver, I digitalised the layout in Figma first so I get a clearer view on the different sections in my recipe card. I included how i would like to split the different div and classes inside as well. For the first part of the recipe, I mainly included the title, an image and a section on the preparation time.
 |
| Fig 8.1 Part 1 of recipe card, Week 7 (6/9/2024) |
For the second part, i decided to include the ingredients needed to make the gingerbread, there are two parts to this which is the cookie dough and the icing. I broke down into different divs that consists of one main parent div, b class and li for the listing of ingredients.
 |
| Fig 8.2 Part 2 of recipe card, Week 7 (6/9/2024) |
For the third part, i decided to put in the different steps in making the gingerbread cookie, I broke it down into 3 main steps and similarly, will use div, b class and p to structure my elements.
 |
| Fig 8.3 Part 3 of recipe card, Week 7 (6/9/2024) |
For the next part, I decided to put in a gallery section showing the finished products of gingerbread cookies.
 |
Fig 8.4 Part 4 of recipe card, Week 7 (6/9/2024)
|
Lastly, for the final part, I will put in a form section for users to input their email and subscribe for weekly recipes as i realized many recipe websites have this as their final part.
 |
| Fig 8.5 Part 4 of recipe card, Week 7 (6/9/2024) |
Finally, I used a Christmas theme color palette and Poppins as my main font for this recipe card.
 |
| Fig 8.6 Color Theme, Week 7 (6/9/2024) |
Coding in Adobe Dream Weaver (HTML) :
As previously I already decided on the rough layout of coding, I started with the html first for the first and second part of the recipe and imported "Poppins" from Google Fonts.
 |
| Fig 8.7 Importing fonts used, Week 7 (6/9/2024) |
For the first and second part of the recipe, I used div class and b class mainly for the html code.
 |
| Fig 8.8 HTML for first and second part, Week 7 (6/9/2024) |
For the ingredient list, as mentioned earlier there are two parts to it and i used <ul> as the main listing method and included <li> inside the ul.
 |
| Fig 8.9 HTML for ingredient list third part , Week 7 (6/9/2024) |
For the next part which is the different steps, I used a combination of div, b class and p to structure them with each step having one main parent div.
 |
| Fig 9.0 HTML for steps, Week 7 (6/9/2024) |
For the next part which is the gallery of pictures, the title is in b class and below are all the images which I will further refine their positions in CSS later.
 |
| Fig 9.1 Images, Week 7 (6/9/2024) |
For the last part which is the form section, I used the <form> and included buttons and input types inside. It is overall styled with a div class.
 |
| Fig 9.2 HTML for form, Week 7 (6/9/2024) |
Coding in Adobe Dream Weaver (CSS) :
For the title, the big frame outside is positioned as relative and the inner words is absolute with an auto margin so it can be centered. I also further applied the color schemes and other details.
 |
| Fig 9.3 CSS for title, Week 7 (6/9/2024) |
For the next part which is the details of gingerbread man, I applied more complex CSS here and included a hover effect for the buttons on "Print" , "Download" , "Review".
 |
Fig 9.4 CSS for details, Week 7 (6/9/2024)
|
For the next part which is the ingredient list, the position is absolute and i included a box shadow for it as well. The contents inside is displayed as inline block and I set different top left positions for them.
 |
| Fig 9.5 CSS for ingredient list , Week 7 (6/9/2024) |
For the next part which is the different steps needed to make the cookies, I similarly included box shadow and displayed the contents as inline block with varying px for top and left.
 |
| Fig 9.6 CSS for steps , Week 7 (6/9/2024) |
For the next part which is the gallery of pictures, I manually adjusted all the CSS of the pictures so they can fit nicely.
 |
Fig 9.7 CSS for images , Week 7 (6/9/2024)
|
For the last part which is the form section, I included hover effect for submit buttons and also worked on the input for the email part.
 |
Fig 9.7 CSS for form , Week 7 (6/9/2024)
|
Finally, I uploaded my recipe onto Netlify and you can assess them
here , below is a screenshot of my full recipe card.
 |
| Fig 9.8 Screenshot of recipe card, Week 7 (6/9/2024) |
5. Feedback
Week 7 :
Mr Shamsul complimented the recipe and said that it has many factors and use of CSS properties. Remember to name the netlify link properly and upload the website.
6. Reflection
These exercises were particularly enjoyable, especially the CSS recipe card project. This activity allowed us to unleash our creativity by designing and choosing any recipe from the recipe book. It was a delightful blend of coding practice and personal expression, offering a refreshing way to apply our skills.
The CSS recipe card project was a standout assignment because it combined technical learning with a fun and engaging task. Selecting a recipe and designing a card for it required us to think about layout, typography, and visual hierarchy, all while ensuring that our code was clean and functional. This hands-on approach made the learning process more interactive and memorable.
QUICKLINKS






















































































Comments
Post a Comment